Wie lest ihr am liebsten? Eure Meinung als eBook-Leser ist gefragt:
(Die Option, dass Hurenkinder akzeptabel sind, aber Schusterjungen nicht, lasse ich bewusst weg. Denn dagegen sträube ich mich. ;) )
Zum Hintergrund der Umfrage:
Wenn wir eBooks erstellen, wollen wir, dass sie so gut aussehen wie Printbücher. Es lässt sich jedoch nicht alles, was beim Schriftsatz des Buchblocks beachtet wird, in der digitalen Variante umsetzen. Zum Beispiel wenn es um Hurenkinder und Schusterjungen geht.
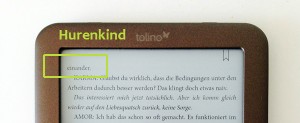
Die letzte Zeile eines Absatzes rutscht auf die nächste Seite.

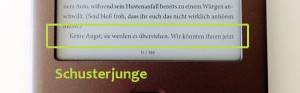
Begriff: Schusterjunge – auch Waise (engl. orphan) genannt.
Der Absatz bricht nach der ersten Zeile auf die nächste Seite um.

Das soll nicht heißen, dass in eBooks Hurenkinder und Schusterjungen nicht vermieden werden können. Das können sie! (Zumindest im EPUB-Format, die Kindle-eBooks wehren sich noch.) Aber … es gibt einen Haken.
Wenn ein Absatz, der z. B. drei Zeilen lang ist, nicht umbrechen darf, weil eine der Zeilen dann als Hurenkind oder als Schusterjunge alleine steht, wird er komplett auf die nächste Seite geschoben. Das bedeutet, dass die vorangegangene Seite zwei Zeilen weniger hat als die anderen (insofern diese nicht auch wegen der Hurenkind-und-Schusterjungen-Regelung verkürzt sind).
Im Schriftsatz für Printbücher lässt sich das ausgleichen, z. B. durch die Laufweite der Schrift, indem geeignete Passagen etwas zusammengeschoben oder auseinandergezogen werden und die Anzahl der Zeilen wieder passt. Aber ein eBook ist „flowable“. (So genannte „fixed-layout“ eBooks lasse ich eben beiseite.) Es hat ein fließendes Format, in dem die Schriftgröße, -art, Zeilenabstand usw. vom Leser individuell eingestellt werden können. Außerdem kann man es sich auf eBook-Geräten mit den unterschiedlichsten Größen anschauen. Kurz gesagt: Seitenumbrüche tauchen bei jedem Leser woanders auf.
Als Leser kann man auf keinem mir bekannten eBook-Gerät und keiner mir bekannten eBook-App kontrollieren, ob man lieber Hurenkinder und Schusterjungen akzeptiert oder sich mit einer unterschiedlichen Zeilenanzahl anfreunden mag. Daher liegt es allein am eBook-Ersteller, diese Entscheidung zu treffen … bzw. an dem Autor, der mit dem eBook-Ersteller zusammenarbeitet. Dabei ist es doch am wichtigsten, dass das Layout den Lesern gefällt!
Daher unsere Bitte an alle Leser – und Autoren, die ja auch oft Leser sind: Helft uns, eine gute Entscheidung zu treffen!
Lasst uns wissen, wie ihr eure eBooks am liebsten habt
Hier noch mal zum Visualisieren, worum es geht:

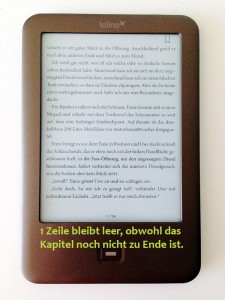
Option 1
Die Anzahl der Zeilen sollte immer gleich sein, auch wenn es dadurch Hurenkinder und Schusterjungen gibt.
Du willst dich mit solchen Problemen nicht auseinandersetzen und lieber von einem Profi dein eBook erstellen lassen? Wir unterstützen dich gerne dabei.




Ich denke, es hat wenig Sinn, so etwas zu verhindern, wenn es nicht softwareseitig durch das Lesegerät selbst geregelt wird. Wenn Leser die Schriftgröße, teils sogar Schriftart und diverse andere Faktoren umstellen können (und ich sträube mich dagegen, ihnen diese Option durch festgezurrte Layouts zu nehmen), ist jeder Versuch der Kosmetik an diesen Sachen höchstens Sysiphosbespaßung – mal ganz zu schweigen von den vielen verschiedenen unterschiedlichen Lesegeräten und ihren Bildschirmzuschnitten. Man kommt sonst in Situationen, wo bei dem einen Leser ein Schusterjunge elegant verhindert wurde mit dem Ergebnis, dass beim anderen mitten im Kapitel plötzlich nur ein einziger Absatz auf der Seite ist, eingeklemmt zwischen dem dynamischen Seitenumbruch durch die Layouteinstellungen des Leser und dem vom Autor eingefügten festen Umbruch.
Was geschehen muss ist, dass das Lesegerät Hurenkinder und Schusterjungen beim Rendern der Seite bemerkt und darauf entsprechend reagiert. Nur eine solche dynamische Lösung wäre sinnvoll.
Das ist der wichtigste und immer noch zu oft nicht mitgedachte Unterschied zwischen Papier und Bildschirm: Jedes Exemplar eines Papierbuchs ist weitgehend identisch, wenn es aus der Druckmaschine kommt. Das versetzt uns in die Lage, sehr genauen Einfluss auf die Gestalt zu nehmen. Dem ist auf dem Bildschirm schlichtweg nicht so und vieles, was man aus der Buchgestaltung mit ihrer Orientierung an festen Rahmen kennt, ist beim eBook schlichtweg fehl am Platze.
Hallo Thomas,
diese „dynamische Lösung“, von der du sprichst, gibt es ja schon im EPUB-Format. Genau darum geht es mir in dem Artikel. Bisher haben wir unsere eBooks so erstellt, dass Schusterjungen – die ja ausschließlich am Ende einer Seite auftreten und im eBook am Ende des Bildschirms –, automatisch auf die nächste Seite umgebrochen werden, ohne einen festen Seitenumbruch einzufügen.
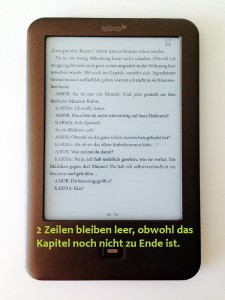
Das Schlimmste, was passieren kann, ist das, was ich in den Bildern am Ende des Artikels eingefügt habe. Nämlich dass am Ende des Bildschirms mal eine Zeile fehlt (wenn Schusterjungen verhindert werden) oder ggf. zwei Zeilen (wenn Schusterjungen und Hurenkinder verhindert werden).
Die Frage ist, ob das optimal ist oder ob die konstante Anzahl der Zeilen auf einem Bildschirm wichtiger für den Lesegefühl ist als Schusterjungen und Hurenkinder.
Viele Grüße
Corinna
Hurenkinder und Schusterjungen müssen nicht in E-Books sein, wenn man sie verhindern kann.
Ich habs in CSS probiert mit:
p
{
margin:0pt;
text-indent:1.5em;
text-align: justify;
font-size: 1.00em;
orphans: 2;
widows: 2;
}
Keine Wirkung, auch wenn ich in orphans und widows 3 eingebe. Die Schusterjungen und Hurenkinder sind immer noch da.
Hallo Andreas,
leider versteht (noch) nicht jeder eBook-Reader jede CSS-Anweisung. Auf manchen Geräten werden die orphans- und widows-Anweisungen tatsächlich einfach ignoriert.
Viele Grüße
Corinna